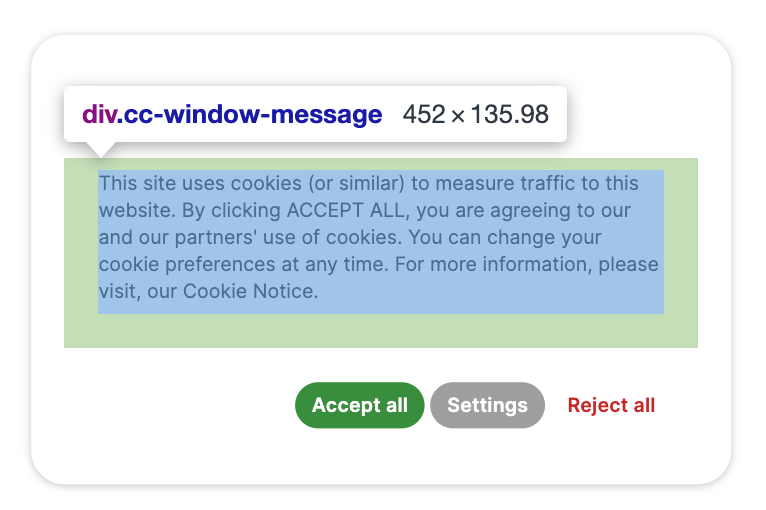
Message Styles
ts
interface Message {
padding?: CSSProperties['padding']
lineHeight?: CSSProperties['lineHeight']
fontSize?: CSSProperties['fontSize']
fontWeight?: CSSProperties['fontWeight']
textColor?: CSSProperties['color']
linkColor?: CSSProperties['color']
linkDecoration?: CSSProperties['textDecoration']
linkFontWeight?: CSSProperties['fontWeight']
}Preview

padding
- Type:
CSSProperties['padding'] - Default:
'8px 24px 24px 24px' - Description: Specifies the padding of the message.
lineHeight
- Type:
CSSProperties['lineHeight'] - Default:
'1.2rem' - Description: Specifies the line height of the message.
fontSize
- Type:
CSSProperties['fontSize'] - Default:
'14px' - Description: Specifies the font size of the message.
fontWeight
- Type:
CSSProperties['fontWeight'] - Default:
400 - Description: Specifies the font weight of the message.
textColor
- Type:
CSSProperties['color'] - Default:
'#000' - Description: Specifies the text color of the message.
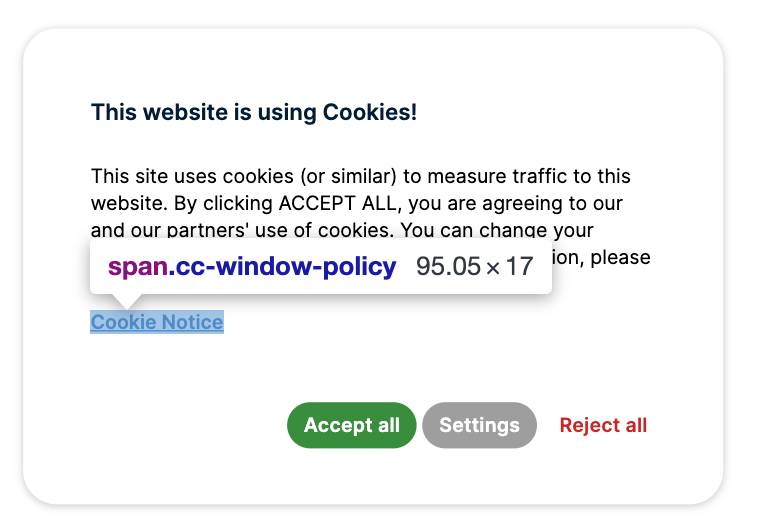
Policy Link Styles

TIP
If content.policy or content.policyLink is not set, the policy link will not be displayed.
linkColor
- Type:
CSSProperties['color'] - Default:
'#01579B' - Description: Specifies the link color of the message.
linkDecoration
- Type:
CSSProperties['textDecoration'] - Default:
'underline' - Description: Specifies the text decoration of the message link.
linkFontWeight
- Type:
CSSProperties['fontWeight'] - Default:
600 - Description: Specifies the font weight of the message link.